You can customise your home page with the built-in options that you can find in Site configuration. If you want to take customisation a step further, then you can create your own home page with the available templates and widgets as described in this article.
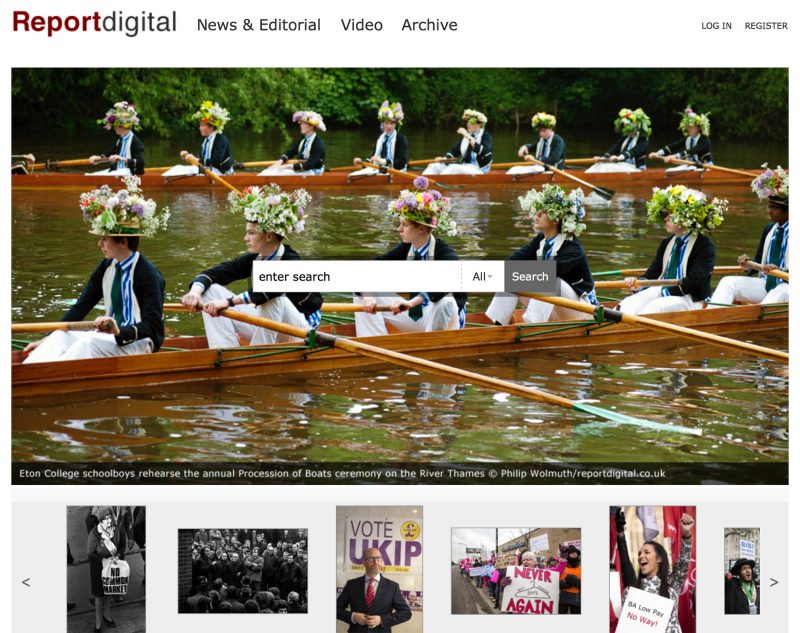
The screenshot shows the Reportdigital.co.uk custom home page.
Before you create a home page with the code editor, you should read the articles about Using the code editor and Infradox XS customisations first. You may also want to read the article about the Infradox XS widgets.
The code editor
In Site configuration, click Code editor and the choose Home page HTML in the box at the top of the page. This will load the custom home page into the editor. Note that the editor will be empty when you first do this. On the top right you will see the revision number, the last saved date and the login of the user who last made changes. A maximum of 50 revisions are kept which means that you can always go back to an earlier version if you have to. The code editor supports syntax highlighting and basic error checking.
The top of the page shows a checkbox that you can use to enable or disable your custom home page. Leave this setting unchecked so that you can make changes to the custom home page without affecting the user’s experience i.e. as long as the custom page is not enabled, visitors will see the default home page. You’ll be able to see what the custom page looks like by opening the page with the url http://www.websitename.com/home/develop (replace www.websitename.com with the name of your website.
Using CSS in the home page
While you are developing the custom home page, you can embed CSS in the template itself so that you won’t have to switch between the Home page HTML editor and the Custom CSS editor. Once you’re done however, you should remove the CSS from the Home page HTML, and you should then insert it in the Custom CSS template. The home page body has the id “home”, which is important if you want to add CSS rules that only affect the home page and no other pages.
As an example of (temporarily) using CSS embedded in the home page, at the top of the page add:
Building your page
The custom home page uses the same CSS classes and id’s as the standard configurable home page. Use a browser with developers tools installed so that you can inspect the elements on the page. We recommend Google Chrome.
The home page needs the following divs, both for styling and for the infradox javascript that’s included in your page.
With just the above HTML you will have a blank home page.
Adding the masthead and the main menu
You can now add the masthead with the mainmenu by inserting an infradox tag in the pagewrapper div.
inserts the pagefragment mainmenutop.inc that is stored on the server.
You can create a custom version of this subtemplate too. If you don’t use the custom pageheader HTML, then the settings of the menu, the search box and other page elements are configured as usual (with all the different Back office settings), even if you use the custom home page option. Note that you can insert the masthead html without the quicksearch box. This is described further down in this article.
If however you have developed your own header and menu, then the above tag will insert your custom code instead. More information about creating your own header and menu can be found here: building a custom header and menu.
Adding a page footer
The page footer HTML page fragment is stored in a subtemplate on the server called pagefooterblock.inc, whether you are using a custom footer or the standard footer.
To embed the footer in your custom home page, use the tag
Note that you must use this tag at the bottom of your HTML and outside of the last closing div (the pagewrapper div).
You don’t have to use the page footer if you don’t want to. You can of course simply create the HTML for that yourself. It is however recommended to use the pagefooterblock.inc template, which is automatically included on other pages of the website.
Editable text blocks
You can of course enter any static text but if you want to make text editable on the client facing pages (by administrators that have such permissions), then you can use the tag
where {id} must be replaced with a valid id. On the home page you can use id 6030 so your tag will look like this:
The text for the specified id is read from the database and displayed in the correct locale (i.e. the language that your website visitor has selected).
Titles, labels et cetera from the repository
You can use the tag
(where sometitle must be a valid parameter value). This will output the specified title or label in the correct locale/language. The advantage of using the locale tag as opposed to using fixed text, is that you can use the repository to specify certain text once for all available locales and the output will be consistent where ever the tag is used.
For example
to output the value for Register that you have configured via Site configuration, Pages and menu.
An overview of all the repository locales that you can use can be found in the article about Infradox XS tags, functions and conditions. You can also use the Infradox XS print() tag to output localised text – for example:
Highlighting an item in the main menu
You can highlight an item in the main menu by adding the tag:
where ‘id’ should be replaced with the id of the menu item (between apostrophes).
Server side constants
XS uses constant files with texts that are used to display system messages, toolbox labels and so on. You can change the constants in Back office. To display a constant, use the following tag and syntax (this is an example):
The above example outputs the constant value for the server constant cItemstotal (the 1st parameter) which is defined in the constants file orders (the 2nd parameter).
Home page widgets
You can use several Widgets on your home page. If you use the standard page, you can enable and configure the available widgets via Site configuration, Home page (e.g. a slideshow, the gallery matrix et cetera). It is recommended that you first try the available home page options on the standard home page, so that you can see what possibilities there are.
The above described widgets are available via Infradox tags on your custom page. Note that most of the settings under Site configuration, Home page have no effect if you use a custom home page. You can however use a number of tag parameters instead.
For an overview of – and details information about how to use – the available widgets, read this article about the XS Widgets.
An example, building a home page with the search box in a different position on the page
As described in this article, you can insert the masthead html with the tag
To hide the quick search box, e.g. if you want to display it in a different position on the page, then add the parameter searchbox:0 as shown below.
This will insert the masthead HTML, but the search box HTML will be removed from it. Note that if you want to insert the quicksearchboxhtml elsewhere on the page, you must exclude it from the masthead. I.e. you can not have the same HTML twice on the page because the script requires unique element ids.
Next you can insert just the HTML for the searchbox with the tag
You should of course insert the search HTML in a div that you can then style.
Here’s an example using a search box positioned on top of a slide show on the home page:
And here’s the CSS to make it work (you can add it to the top of your home page code while testing but move it to the custom CSS when you’re done):
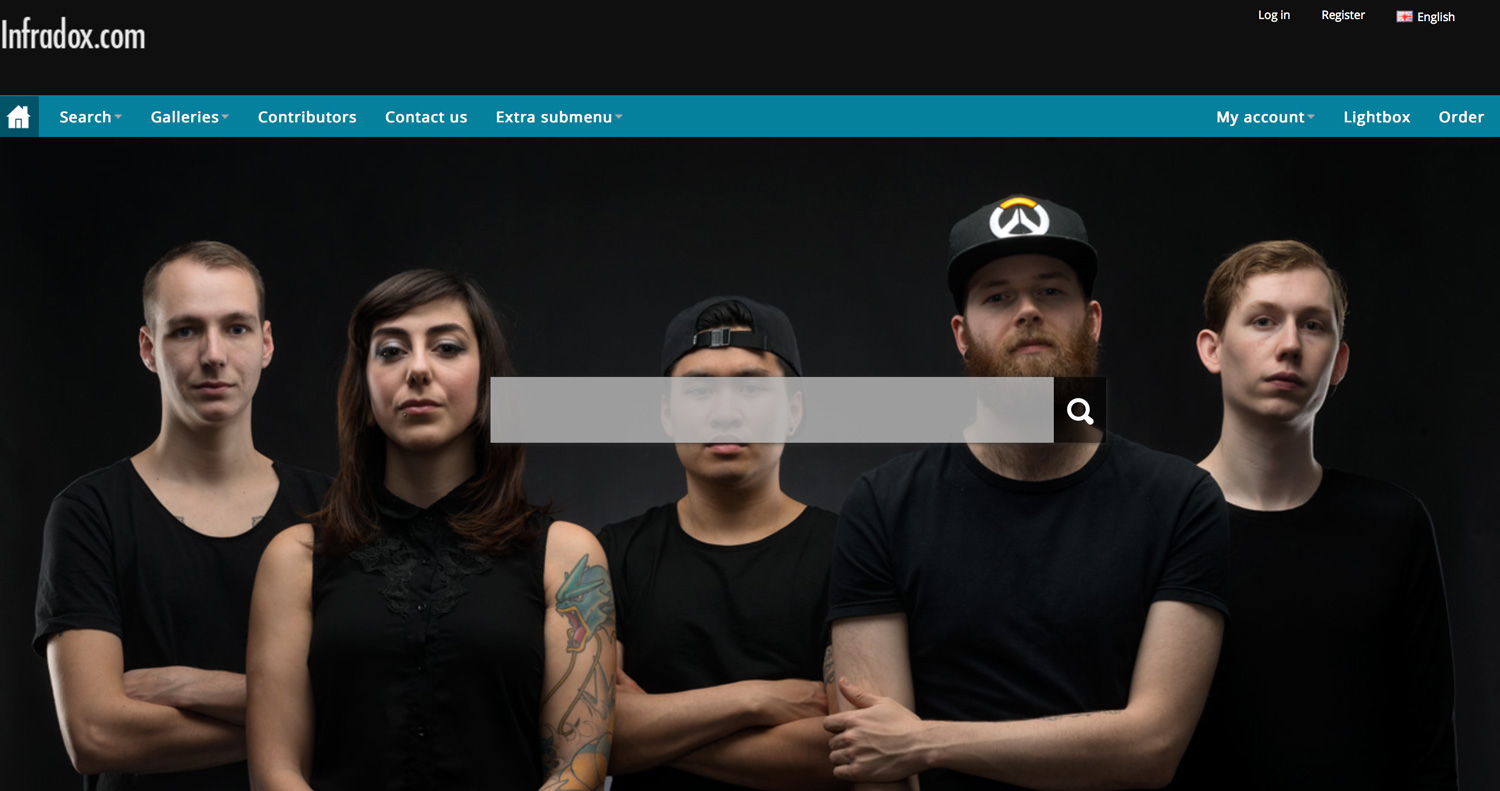
Another example, a simple home page with a large photo background and a centered search box

This example uses the quicksearch widget and the photowidget. The photowidget is used to output a random photo with the class name “homelargephoto”. The CSS sets its width to 100%. Note that the header template (that is inserted with html(‘mainmenutop’)) has the parameter searchbox:0 to not include the quicksearch box in it. We are adding a centered search box with the quicksearchwidget instead. The CSS overrides the quicksearch classes to make its background transparent.
Below is the home page HTML (it is also available as a code example in the editor with the name homepagelargephotoandsearch.txt).
And here’s the CSS that you’ll need to add (you can add it between style tags at the top of the template while testing).